Suatu daftar merupakan hal yang relatif sering kita buat. Saat hendak bepergian, kita membuat daftar tentang barang apa saja yang perlu untuk dibawa. Saat hendak belanja, kita membuat daftar tentang barang apa saja yang hendak dibeli.
 HTML5 memungkinkan pembuatan daftar seperti itu. Ini tentu akan sangat membantu mereka yang suka membuat situs web berisi resep masakan misalnya atau model-model tutorial do-it-yourself yang lain. Jadi daftar bahan-bahan yang dibutuhkan bisa ditampilkan dalam bentuk daftar.
HTML5 memungkinkan pembuatan daftar seperti itu. Ini tentu akan sangat membantu mereka yang suka membuat situs web berisi resep masakan misalnya atau model-model tutorial do-it-yourself yang lain. Jadi daftar bahan-bahan yang dibutuhkan bisa ditampilkan dalam bentuk daftar.
Ada tiga jenis daftar yang dikenal oleh HTML5, yaitu ordered list, unordered list, dan definition list.
Ordered list adalah daftar yang diberi nomor urut. Ada skala prioritas di dalam urutan tersebut, entah semakin lama semakin penting atau justru semakin tidak penting.
Unordered list adalah daftar yang tidak diberi nomor urut. Skala prioritas tidaklah penting dalam daftar seperti ini, seolah-olah setiap item daftar hanya ditampilkan secara acak.
Pada peranti lunak pengolah kata, ordered list sering disebut dengan numbering dan unordered list sering disebut dengan bullet.
Yang terakhir adalah definition list. Daftar seperti ini digunakan untuk menampilkan urutan item tertentu beserta definisi setiap item.
Tag HTML5 yang digunakan untuk membangun daftar relatif mudah dihafalkan karena merupakan singkatan dari namanya, yaitu:
• Tag untuk membuat ordered list adalah <ol>.
• Tag untuk membuat unordered list adalah <ul>.
• Tag untuk membuat definition list adalah <dl>.
 Setiap tag tersebut harus ditutup dengan penutupnya masing-masing. Untuk ordered list dan unordered list, setiap item daftar yang dibuat diwakili dengan tag <li> yang merupakan singkatan dari list item.
Setiap tag tersebut harus ditutup dengan penutupnya masing-masing. Untuk ordered list dan unordered list, setiap item daftar yang dibuat diwakili dengan tag <li> yang merupakan singkatan dari list item.
Nah, mari kita mulai dengan membahas ordered list terlebih dahulu. Ada beberapa hal yang perlu diperhatikan dalam penggunaannya.
• Jika nomor urut hendak dibalik, gunakan atribut reversed. Sayangnya atribut ini hanya dikenal pada browser Chrome dan Safari terbaru.
• Jika nomor urut hendak dimulai dari nomor selain 1, gunakan atribut start.
• Jika hendak menggunakan nomor urut berupa angka romawi atau huruf abjad, gunakan atribut type. Nilai atribut yang dikenal adalah 1, A, a, I, dan i.
 Contoh penggunaannya diberikan pada Listing 1 (filenya diberi nama ol.html) dan hasilnya ditampilkan pada Gambar 1.
Contoh penggunaannya diberikan pada Listing 1 (filenya diberi nama ol.html) dan hasilnya ditampilkan pada Gambar 1.
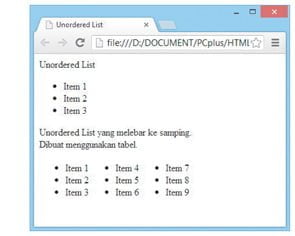
Penggunaan unordered list relatif lebih mudah dibandingkan dengan ordered list karena tidak memiliki atribut apapun. Listing 2 (filenya diberi nama ul.html) memberikan contoh penggunaannya, sekaligus contoh penggunaan tabel untuk memberikan alternatif bentuk daftar yang melebar ke samping, bukan memanjang ke bawah. Hasilnya ditampilkan pada Gambar 2.
Pembuatan definition list dilakukan menggunakan tag <dl>, namun untuk setiap itemnya tidak menggunakan tag <li>, melainkan ada dua tag yang digunakan yaitu <dt> (singkatan dari definition term) dan <dd> (singkatan definition description). Contohnya diberikan pada Listing 3 (filenya diberi nama dl.html) dan hasilnya ditampilkan pada Gambar 3.
Listing 1
<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
Ordered List biasa.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Ordered List terbalik.<br />
Catatan: hanya untuk Chrome dan Safari
<ol reversed>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Ordered List dimulai dari no 5.
<ol start=”5”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Ordered List dengan huruf romawi kapital.
<ol type=”I”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Ordered List dengan abjad huruf kecil.
<ol start=”a”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Ordered List huruf abjad kapital<br />
dan dimulai dari huruf C.
<ol type=”A” start=”3”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
</body>
</html>
Listing 2
<!DOCTYPE html>
<html>
<head>
<title>Unordered List</title>
</head>
<body>
Unordered List
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Unordered List yang melebar
ke samping.<br />
Dibuat menggunakan tabel.
<table>
<tr>
<td>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</td>
<td>
<ul>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
</ul>
</td>
<td>
<ul>
<li>Item 7</li>
<li>Item 8</li>
<li>Item 9</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
Listing 3
<!DOCTYPE html>
<html>
<head>
<title>Definition List</title>
</head>
<body>
Definition List
<dl>
<dt>Kucing</dt>
<dd>Binatang berkaki 4</dd>
<dd>Beranak</dd>
<dd>Suka dielus-elus</dd>
<dt>Ayam</dt>
<dd>Binatang berkaki 2</dd>
<dd>Bertelur</dd>
<dd>Dagingnya biasa dikonsumsi</dd>
</dl>
</body>
</html>
Naskah: Yahya Kurniawan [yahyakurniawan@gmail.com]